
I am currently evaluating BlogDesk, a Windows-only software for offline blog editing, supporting a wide range of different blogging systems, including WordPress (the system this blog is running on).
The main reason, why I am trying to switch from using the integrated online-editor of WordPress to a dedicated software, is speed and offline availablity. Lately I tend to work offline again, because I got a nice little notebook which is able to run on battery for quite some time. I now tend to use the time I’ve got for instance when riding a train. And I want to be able to use this time and publish some posts. BlogDesk online editor is very speedy, it is more responsive than using the online editor. One also tends to concentrate more on the content and less on the layout, because there is no preview possibility.
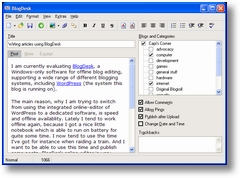
Additionally, BlogDesk encourages using images in your blog posts, because it makes it easy to incorparte them. It warns you if your images are going to be too big and it provides some ncie effects like the drop shadow used in the screenshot above. Images can be inserted from an URL, a file or the clipboard. They will be uploaded when publishing your article.
Unfortunately, BlogDesk does not support tags in WordPress 2.3+ yet. But I am sure they will come.
BlogDesk is free, but the source code is not available. As mentioned, it is Windows only, but it works very well. I’d recommend you to give it a try it if you are using Windows and are contributing to a blog.